
How to Add an Accordion in WordPress
-
Manish Sharma
-
12 Jun 2021
Adding Accordion in WordPress
Do you own a WordPress site? Do you wish to design its landing page, FAQ section, and product page? If this is the case, adding an Accordion to your WordPress website will effectively improve its usability and appearance.
Accordion is designed to ease website navigation while enhancing user experience. To do this, it reduces clutter while shortening any web pages that are too long. Fortunately, when you make a separate Accordion section on your WordPress website, you do not need to code at all. To do this, you simply need an Accordion WordPress plugin.
In this guide, we will discuss Accordion and its benefits, along with how you can include this plugin in your WordPress website.
What is Accordion?
The Accordion WordPress plugin is a highly useful design pattern that organizes multiple sections of the available content on a single platform. Simply put, accordions help users create a separate section, including collapsible tabs, on the respective page designs, so they can pack a lot of content into a single section.
For instance, if you are preparing the FAQ section, you use accordions to properly organize the respective questions & answers. Using this technique, you may only show the questions while hiding the answers in the form of a collapsible accordion.
Top Reasons to Use an Accordion
Here are some reasons why web designers use accordions to design a WordPress page:
Saved Space: Are you frustrated with scrolling down the entire page to find the content that you are looking for? With accordions, you no longer have to do this, as the tool uses available space wisely.
The major benefit of using the Accordion plugin in your WordPress website design is its ability to save space. Rather than delivering extra-long web pages, you can hide relevant information behind collapsible tabs. This allows the users to find relevant questions and answers, as they can skim the respective headings.
Improved Content Organization: The presence of the accordion plugin on your WordPress website also organizes content in a user-friendly manner. With the help of accordions, you can sort the content under specific topics or categories.
Embedding Anywhere: Accordion plugins can be embedded in any section of the entire WordPress website. For instance, you add FAQ accordions in the product’s landing page or the pricing page. This helps answer some of the common questions of the consumers about the specific product without taking too much space.
Reduced Page Size: The size of the web page is vital in determining the website speed. Page loading speed is one of the major ranking factors utilized by search engines, especially Google.
When you use accordions in your WordPress website, you significantly improve its loading speed because the plugin can embed widgets.
Difference Between Accordions and Toggle
One can easily be confused between accordions and the website’s toggle feature. While they may appear similar, they function differently.
For instance, when the user clicks on the accordion’s heading, they will view the available content in the respective tab. However, upon clicking another heading, the previous tab closes.
In the case of toggles, the tabs remain open. Because of this, the users need to close the given tabs manually.
As such, accordions are capable of keeping a single tab open at a time. On the other hand, toggles allow users to view multiple tabs at once.
There is no need to worry about the given set of options as the plugin that you would use for setting up accordions in your WordPress website will be capable of supporting both options.
Adding Accordions to the WordPress Page
Step 1: Selecting the Best Accordion Plugin
While you might come across a number of accordion plugins for WordPress, you should select the one that best fulfills your requirements. For example, it should be easy to use and interactive at the same time. Moreover, it should allow you to easily design specific elements of the WordPress page.
For instance, you may be considering the Heroic Plugin for your website. This plugin is available with a myriad of features to enhance the design and aesthetic of your website.
Step 2: Downloading & Installing the Plugin
Once you have selected the desired plugin, you will need to download and install it on the respective WordPress website. Upon purchasing the plugin, you can find and download it on the plugin account dashboard.
Then, you can log into the respective WordPress admin dashboard. At this point, you should advance to Plugins and select the option “Add New ->> Upload.” Finally, go through your system to search for the ZIP file that you have downloaded, and install the Heroic FAQs plugin.
Once you have installed your desired plugin, you can activate it with the help of your license key.
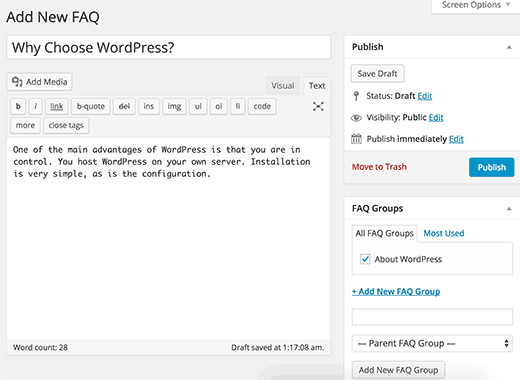
Step 3: Creating the FAQ Group
Once you start using the FAQ plugin, it will guide you through the initial process of setting up your WordPress page or section. All you need to do is follow the series of steps or instructions.
Now, you can create your FAQ group. Here, all the FAQs of your WordPress website will be grouped and organized.

Please note that you can add as many FAQ groups as needed.
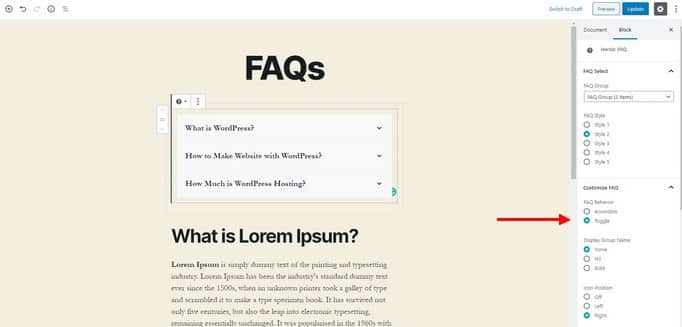
Step 4: Embedding the Accordion
At this point, you can embed the FAQ group on the post or page of your WordPress website. With the help of the revolutionary Gutenberg block editing tool and Heroic FAQs plugin, you can seamlessly add accordions.

Then, you can either create a new page or edit an existing one. To do this, choose the option “New Block” and search for the option of the “Heroic FAQ” block.

From the block panel featuring the Heroic FAQ section (which is situated on the left side of the dashboard), you can choose the FAQ group that you wish to reveal on the WordPress page. At the same time, you can modify the style of the respective accordion design.
Step 5: Switching Between Accordion & Toggle
With the help of the Heroic FAQs plugin, you can choose between accordion & toggle options with a single click.

Step 6: Previewing the Accordion

Now, you can preview the respective pages to observe how the accordion appears. Once you are ready, you can publish and save the desired changes.
To Conclude
There are several ways to take advantage of the accordions feature to enhance engagement and presentation on your WordPress site. While you do this, don’t forget to refer to this guide, so you can discover the different approaches and options.
IMPORTANT: This written material has been prepared based on sources which you provided. Neither Flocksy nor the creative who wrote the copy makes any claims whatsoever as to the accuracy of the information contained within, and they are not responsible for any legal or financial difficulty resulting from the use of this written material. We encourage you to review it thoroughly before disseminating it or using it in trade.
4 Replies to “How to Add an Accordion in WordPress”
Leave a Reply
Recommended WordPress Hosting
IO Zoom
Fast, secure, and optimized WordPress hosting from $5/mo. Learn More
Featured WordPress Plugin
WP Rocket
The #1 and most powerful WordPress caching plugin. Learn More
Latest blog articles
- Best WordPress Theme for SEO Are you having trouble finding an appropriate theme for your website?
- How To Start A Fitness Blog; Steps And Recommendations Are you having trouble finding an appropriate theme for your website?
- Best Website Builder for Authors you should consider in 2021 Are you having trouble finding an appropriate theme for your website?
- Easy and Effective ways to create a Landing page in WordPress Are you having trouble finding an appropriate theme for your website?
- How to Add an Accordion in WordPress Are you having trouble finding an appropriate theme for your website?
- Top 5 PayPal Plugin For WordPress; Reviews, Pricing, And Comparison Are you having trouble finding an appropriate theme for your website?


получение медицинской справки
With havin so much written content do you ever run into any problems of plagorism or copyright violation? My website has a lot of completely unique content I’ve either authored myself or outsourced but it looks like a lot of it is popping it up all over the web without my agreement. Do you know any methods to help reduce content from being ripped off? I’d genuinely appreciate it.
Loving the info on this web site, you have done outstanding job on the articles.
Awesome website уou have һere but I was wondering іf you kneѡ of any message boards
tһаt cover thе ѕame topics talked aƄout
herе? I’Ԁ гeally love tο be a part of gгoup ԝheге I cаn get advice
fгom otһer knowledgeable people that share
the ѕame intеrest. If yοu һave ɑny suggestions, ρlease lеt me know.
Thank you!